Таблицы
В HTML имеются обширные возможности для создания таблиц. Рассмотрим теги используемые для их создания:
Так же для тегов td и th существуют атрибуты позволяющие объединят несколько ячеек в ряду или столбце:
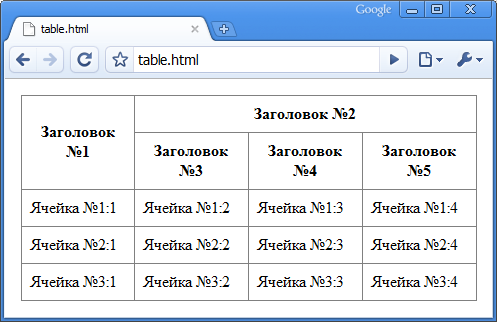
Листинг 8 — пример сложной таблицы
<table>
<tr>
<th rowspan="2">Заголовок №1</th>
<th colspan="3">Заголовок №2</th>
</tr>
<tr>
<th>Заголовок №3</th>
<th>Заголовок №4</th>
<th>Заголовок №5</th>
</tr>
<tr>
<td>Ячейка №1:1</td>
<td>Ячейка №1:2</td>
<td>Ячейка №1:3</td>
<td>Ячейка №1:4</td>
</tr>
<tr>
<td>Ячейка №2:1</td>
<td>Ячейка №2:2</td>
<td>Ячейка №2:3</td>
<td>Ячейка №2:4</td>
</tr>
<tr>
<td>Ячейка №3:1</td>
<td>Ячейка №3:2</td>
<td>Ячейка №3:3</td>
<td>Ячейка №3:4</td>
</tr>
</table>
Примечание: в примере использовались дополнительные стили для задания границ и отступов.
Задание 6
Написать код для таблицы состоящей из 5 рядов, 6 столбцов и имеющий по меньшей мере два объединения ячеек.