Списки
Списки бывают трех видов — нумерованные, ненумерованные и списки определений.
Нумерованные списки
Список создается с помощью тега ol, а каждый элемент выделяется с помощью li. Каждый элемент в этом списке имеет маркер в виде порядкового номера.
Немерованные списки
Список создается с помощью тега ul, и так же как в нумерованном списке все элементы выделяются с помощью li. Каждый элемент помечается абстрактным маркером (кубиком, кружочком и т. д.).
Списки определений
Список определений создается с помощью тега dl, а элементов у этого списка два вида — dt для названия определения и dd для его описания. Элементы никак не маркируются, а выделяются отступами.
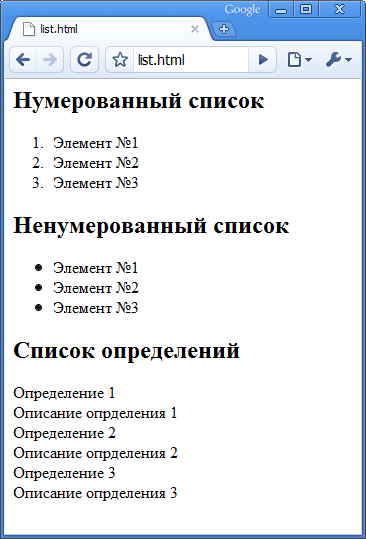
Листинг 7 — виды списков
<h2>Нумерованный список</h2>
<ol>
<li>Элемент №1</li>
<li>Элемент №2</li>
<li>Элемент №3</li>
</ol>
<h2>Ненумерованный список</h2>
<ul>
<li>Элемент №1</li>
<li>Элемент №2</li>
<li>Элемент №3</li>
</ul>
<h2>Список определений</h2>
<dl>
<dt>Определение 1</dt>
<dt>Описание опрделения 1</dt>
<dt>Определение 2</dt>
<dt>Описание опрделения 2</dt>
<dt>Определение 3</dt>
<dt>Описание опрделения 3</dt>
</dl>
Задание 5
Создать список покупок, список победителей олимпиады и список html тегов описанных в данном учебнике.